Вот такой passline.ru
Не хакер, просто любознательный.
Ivan Elfimov, 2020-01-08, 2m (376 words)
Я ехал из дома после праздников. Сел в поезд Ярославль-Москва и айфон тут же предложил подключиться к сети RZD. Подключился, зашёл и меня сразу перенаправило на свежий веб-интерфейс. “Что-то новенькое от РЖД, почему бы и нет” подумал я и вспомнил недавнюю статью про исследование wi-fi сети на борту самолёта. Это был отличный шанс для меня сделать что-то похожее, ведь все новые приложения всегда будут содержать чуть больше недочётов и багов, чем те, которые провели какое-то время на бою.
Я залогинился, для этого потребовался номер паспорта, номер вагона и номер места. То есть после подключения про меня будет известно всё и скорее всего функционал уже будет привязан к этим данным.
Сразу заметил, что на вкладке приветствия иконка Vue.1

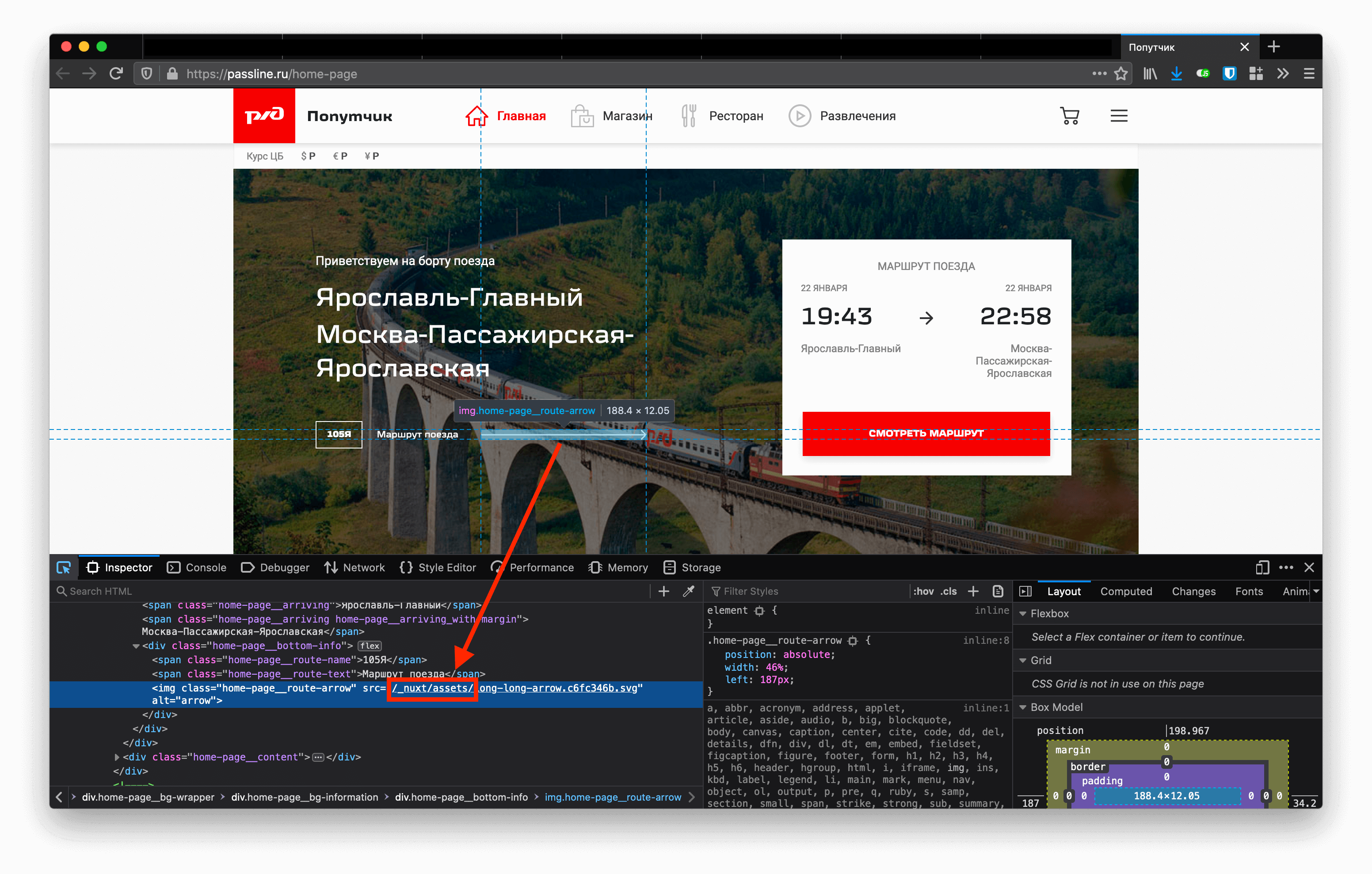
На главной странице попробовал в случайном порядке посмотреть на элементы и заметил, что изображения и стили раздаются из неймспейса _nuxt, то есть используется Nuxt

Обратил внимание, что курсы валют не загрузились.

Посмотрел на запросы и увидел 502.

Раз уж начал смотреть на урлы с API, то попробовал перебор ссылок. Ничего особенно интересного, только 404. Так со всеми случайными или более менее логичными путями (routes, route, stations и т.д. со слешами и без)

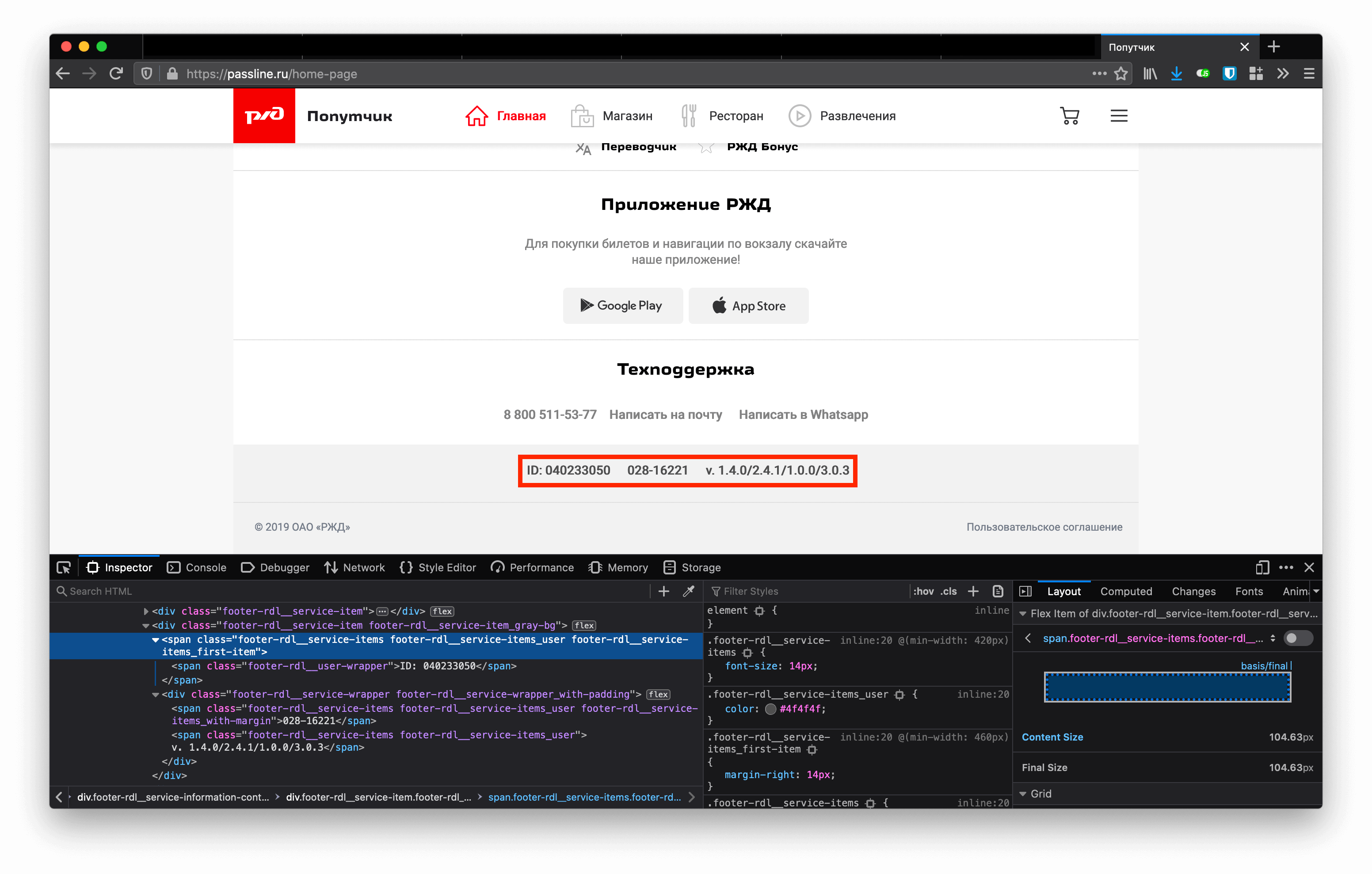
Вернулся на главную страницу портала. Там сразу перед футером увидел какие-то версии без всякого описания.

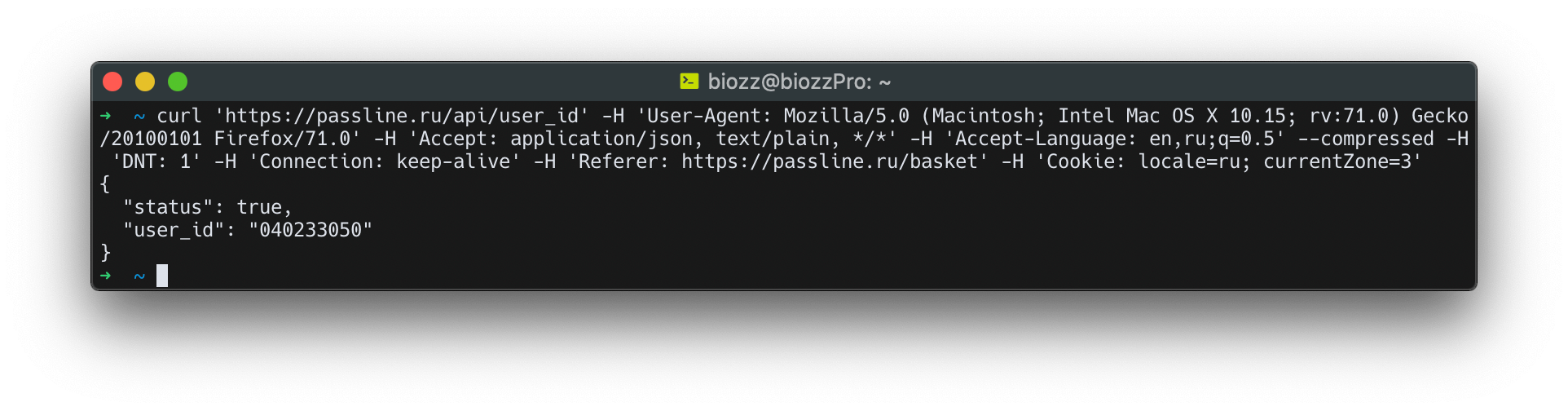
Открыл Networking и посмотрел на XHR запросы. Нашлись user_id.

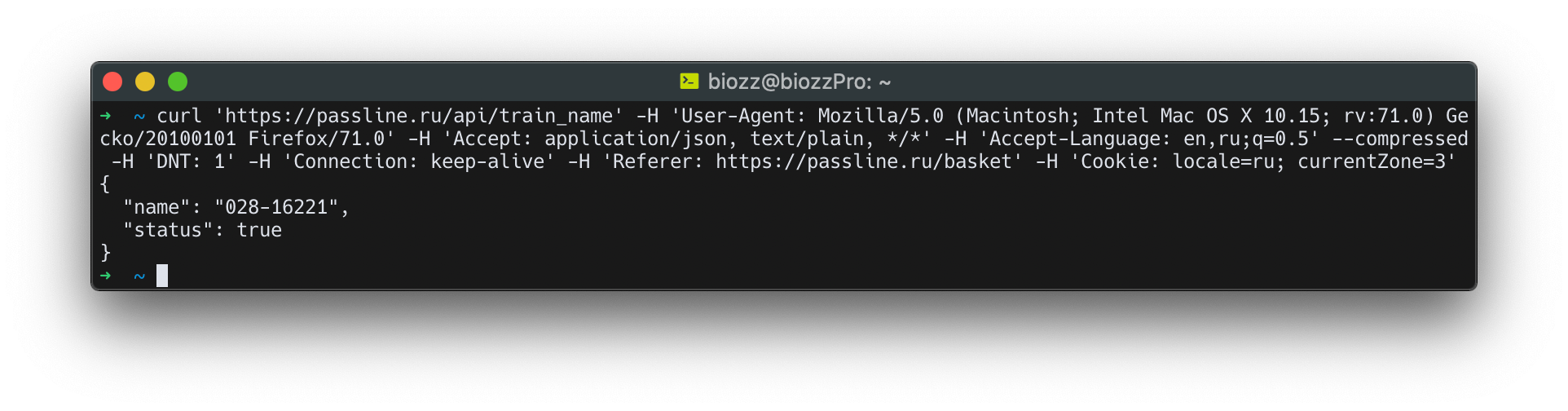
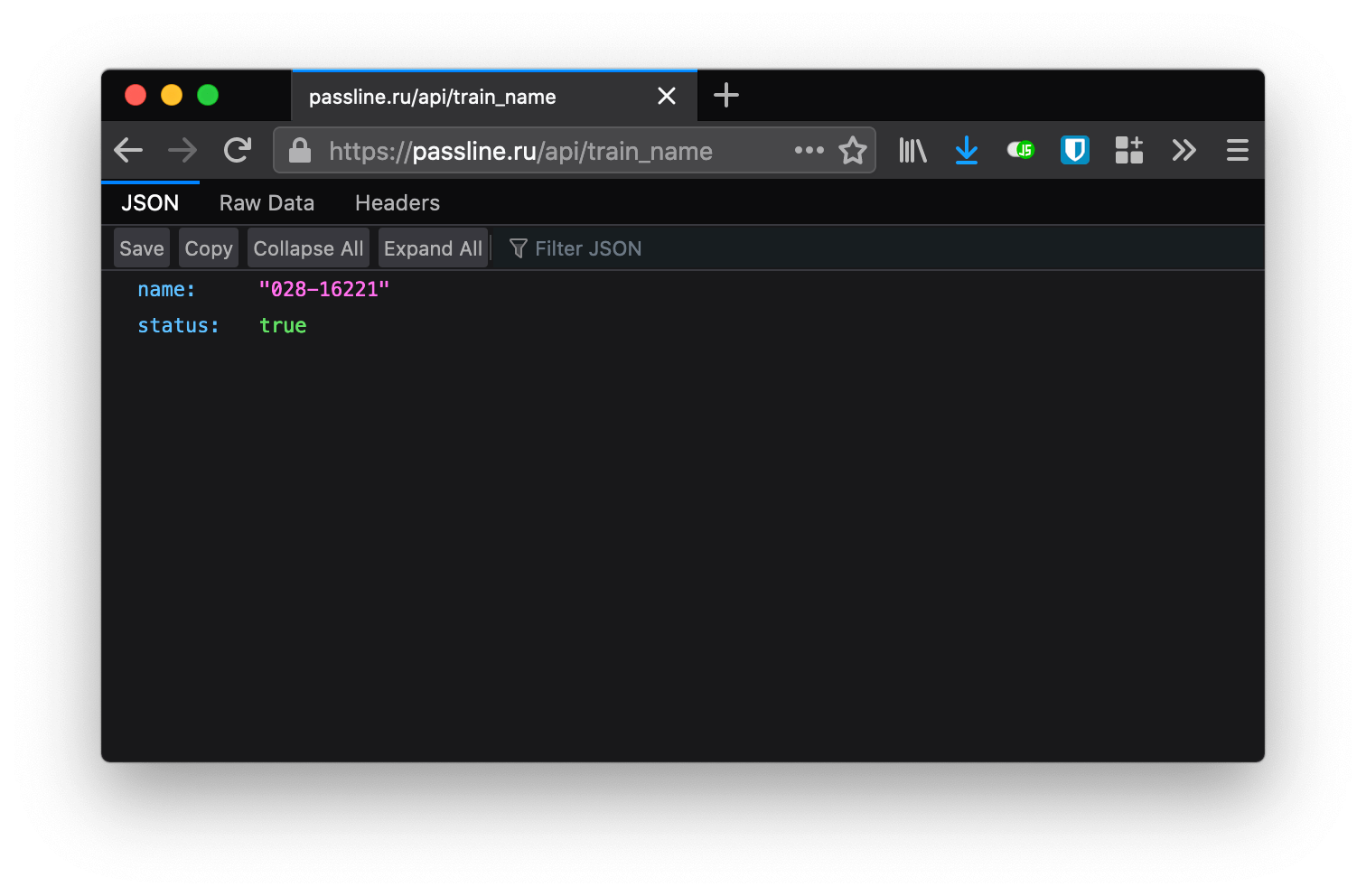
И train_name:

Версии через слэш это скорее всего:
1.4.0- Nuxt (актуальная2.11.0);2.4.1- Vue (актуальная2.6.11);- Остальные найти не удалось.
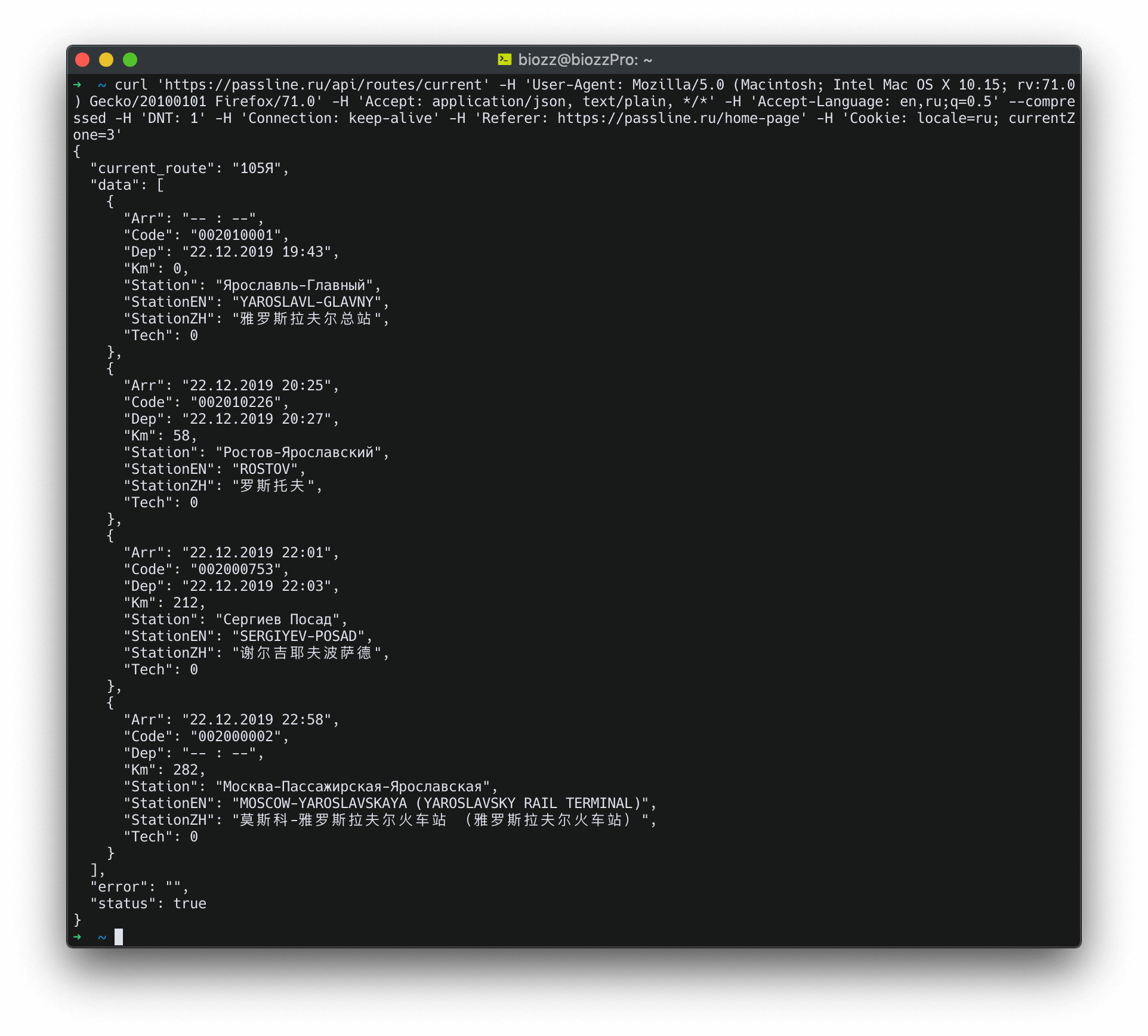
Кстати все API доступны из браузера.

И работают даже без заголовков.

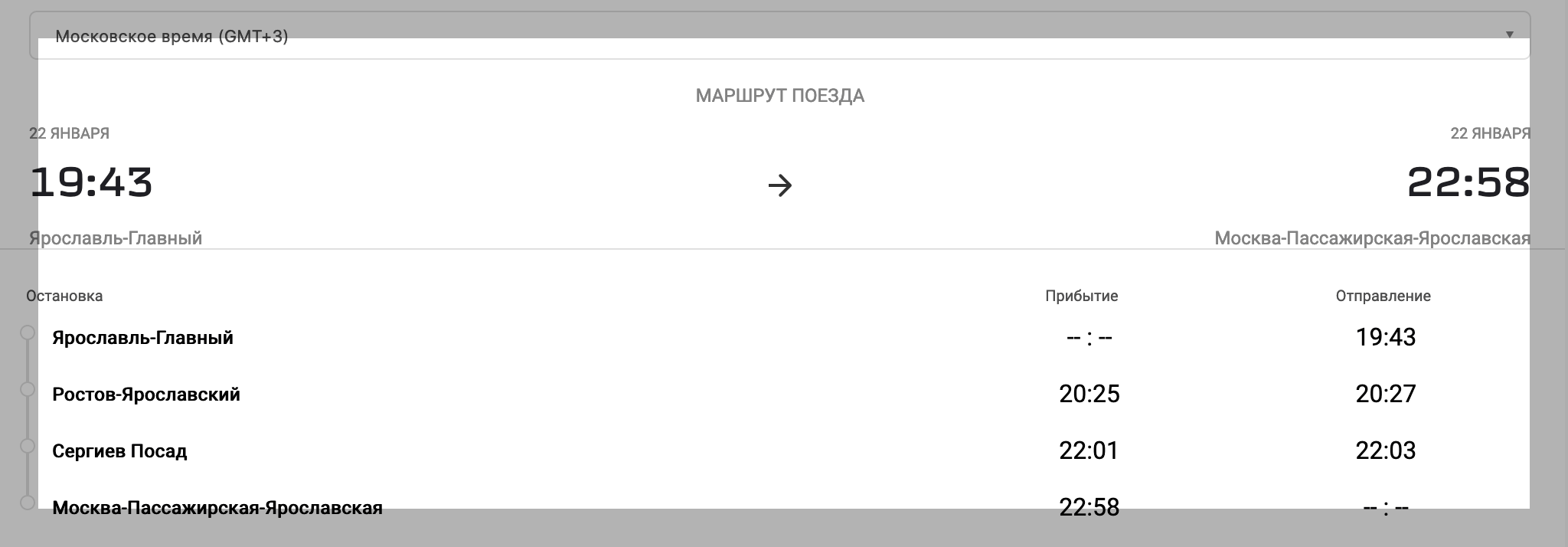
Ещё одно доступное API увидел на странице маршрутов.1

Это оказался практически один в один вывод ручки rotues/current. На фронте добавили только выбор таймзоны.

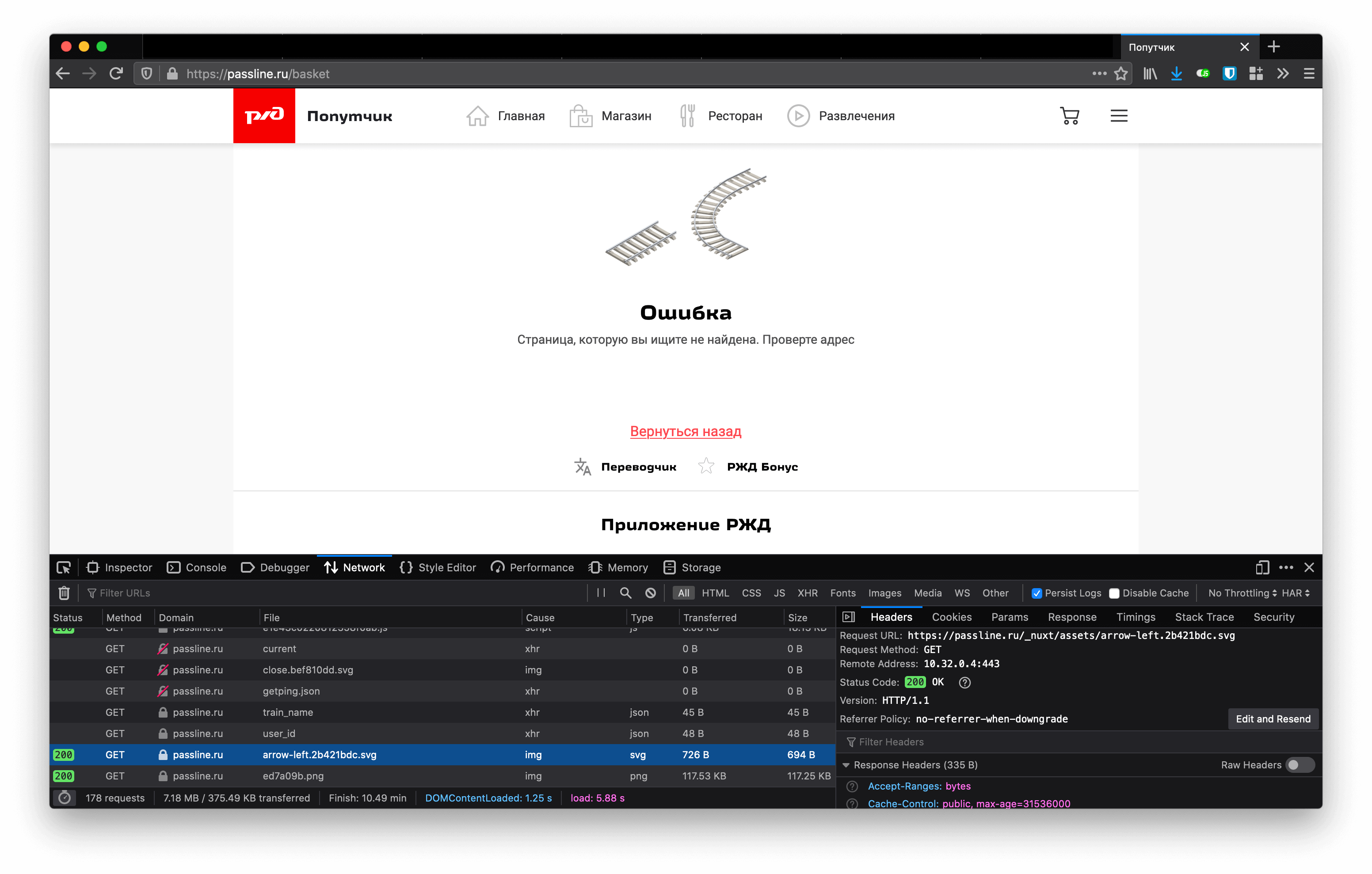
Кстати корзина почему-то на момент отправления не работала.

А потом заработала.

В запросах мелькает загадочный getping.json. Причём он раздаётся с nginx-а, это не API. Сначала подумал, что опечатка и попробовал перейти на похожий урл с /api/, но везде 404.

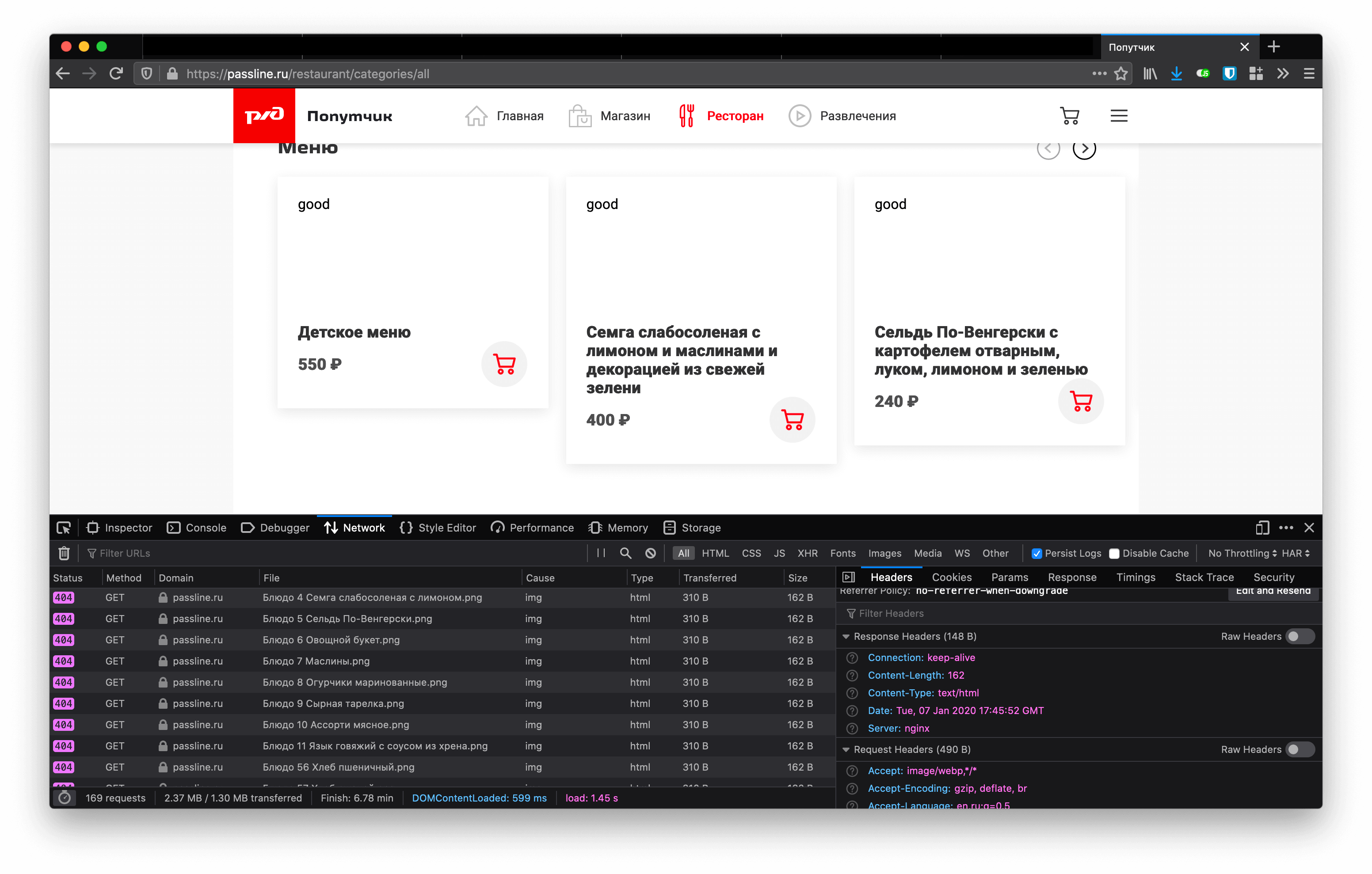
Картиночки блюд в заказе еды не загрузились. А плейсхолдеры good как бы намекают.

Больше идей для исследования не было, так что на этом всё.
Что получилось узнать
- Сделано на Vue и Nuxt;
- API открыто частично и только необходимые ручки;
- Функционал привязан к авторизации при входе в Wi-Fi сеть;
- ЧТД ещё есть баги и портал будет обрастать функционалом.